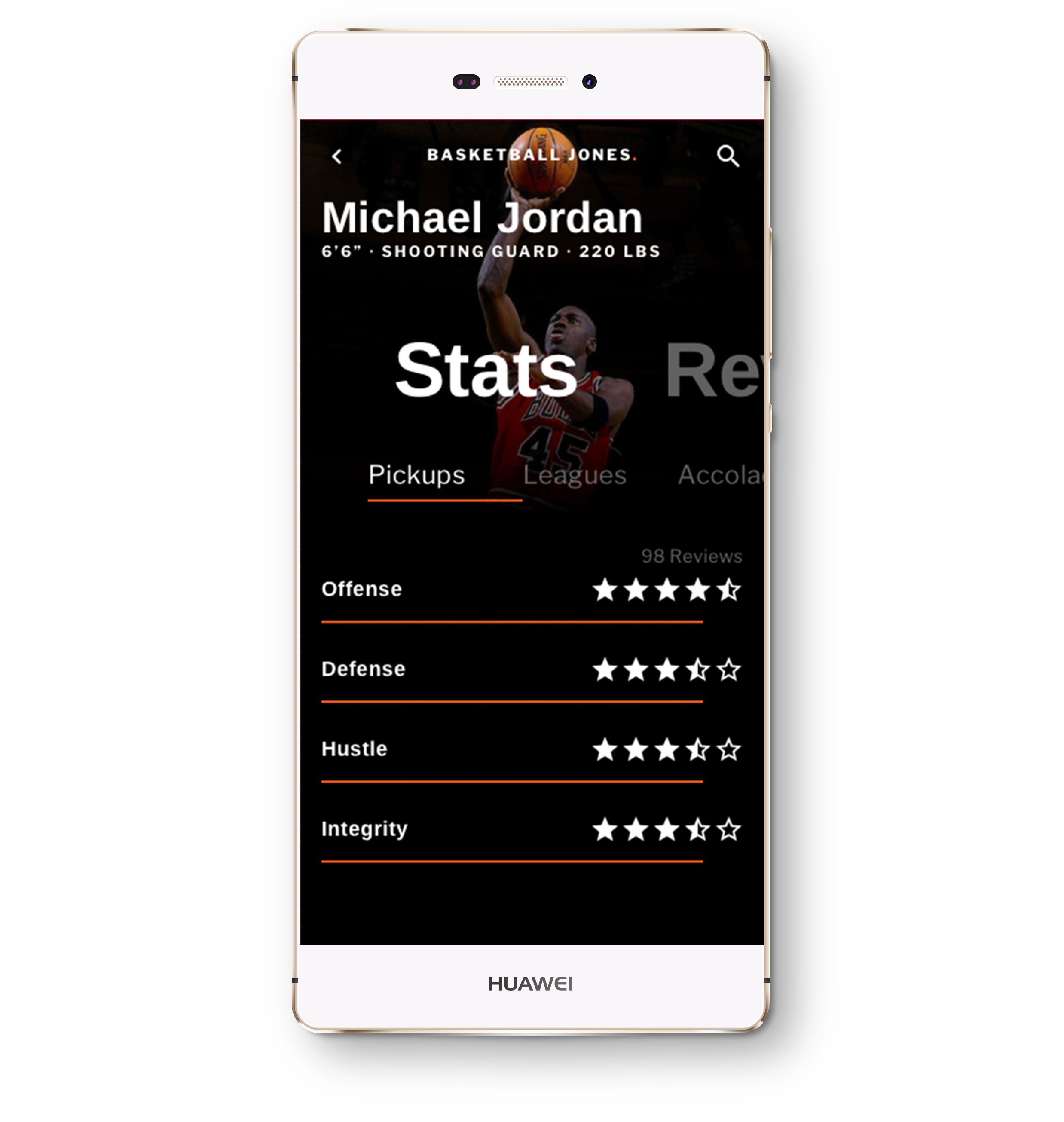
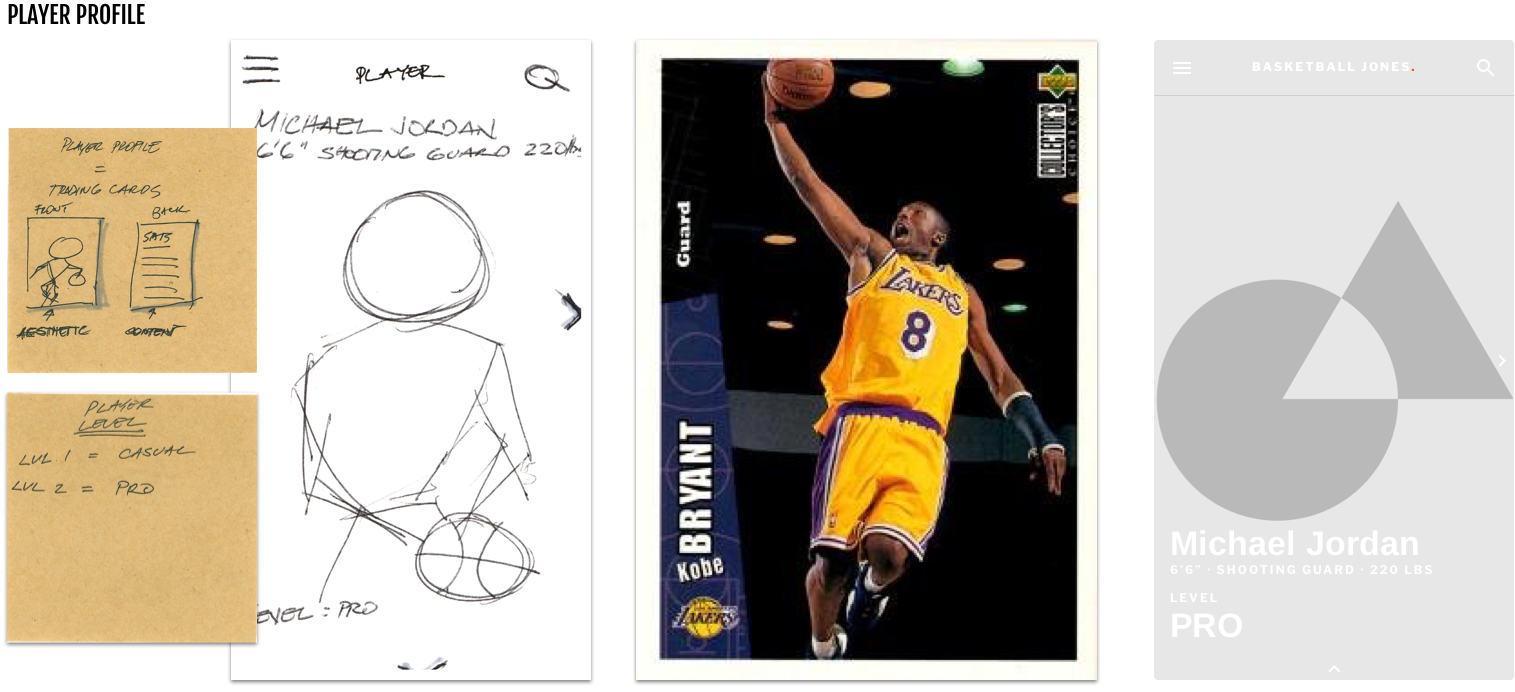
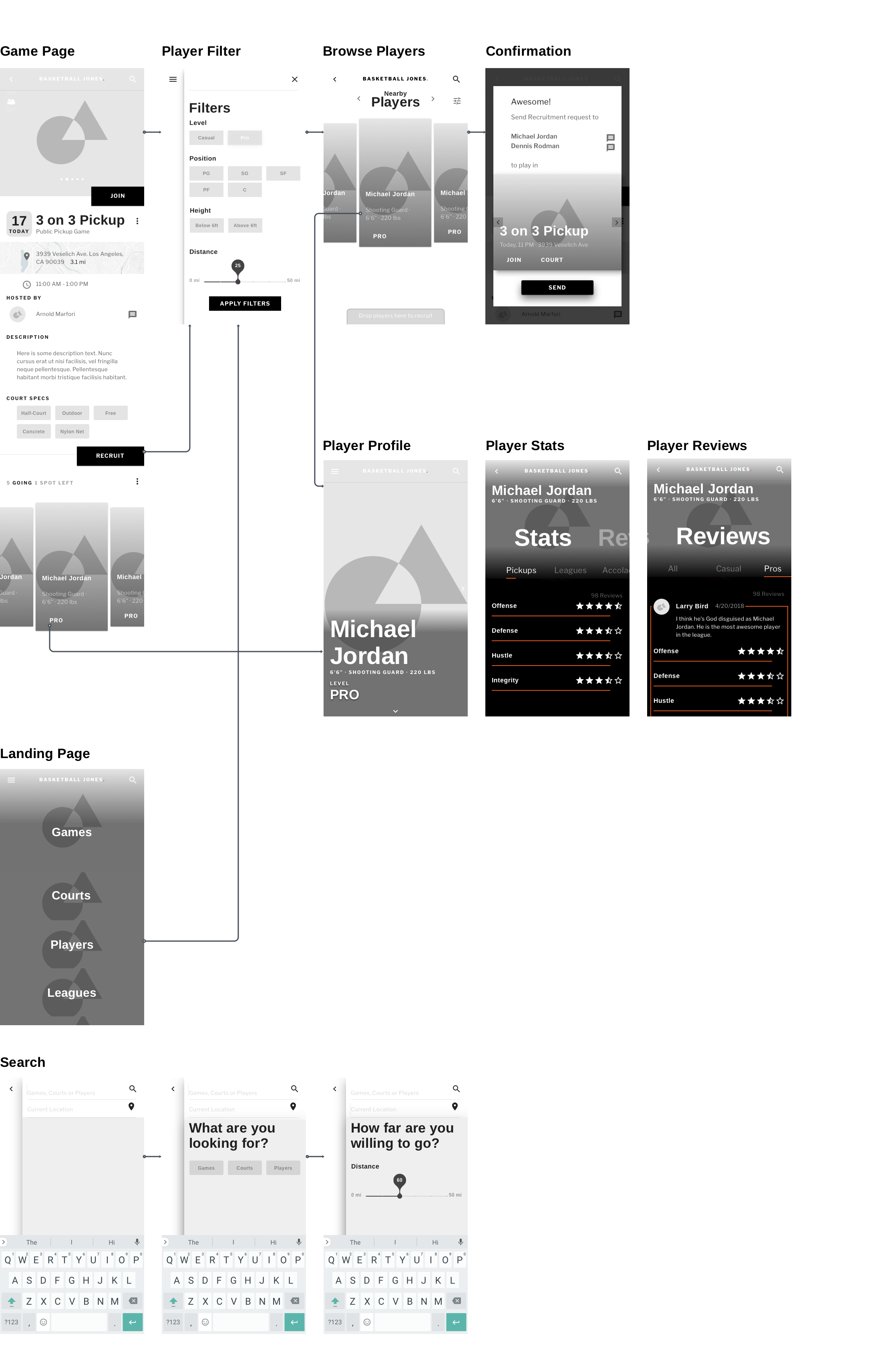
Player Card (User Profile)
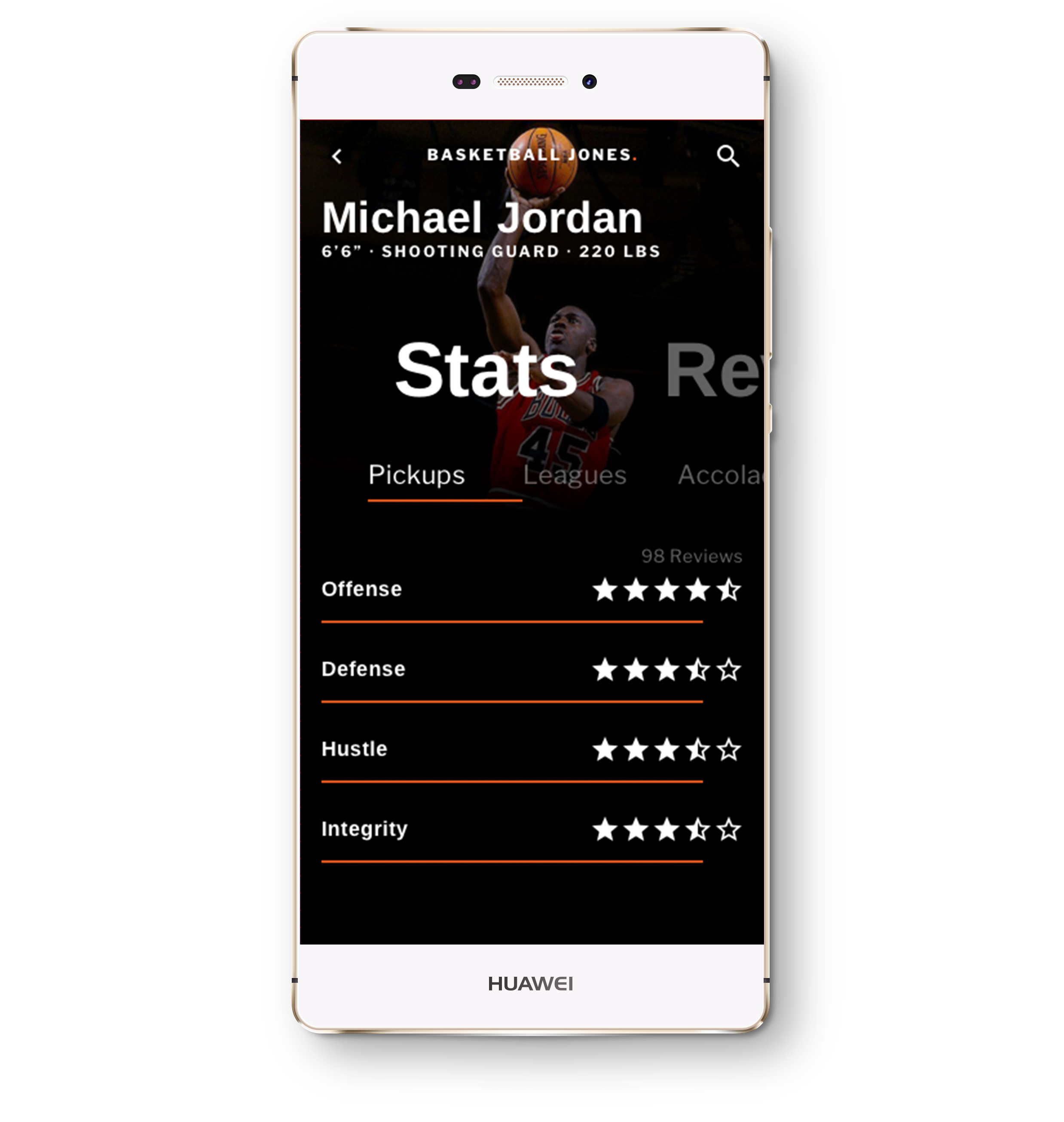
In making the User Profile, I used traditional basketball cards as inspiration, while taking cues from the basketball video game series, NBA 2k.
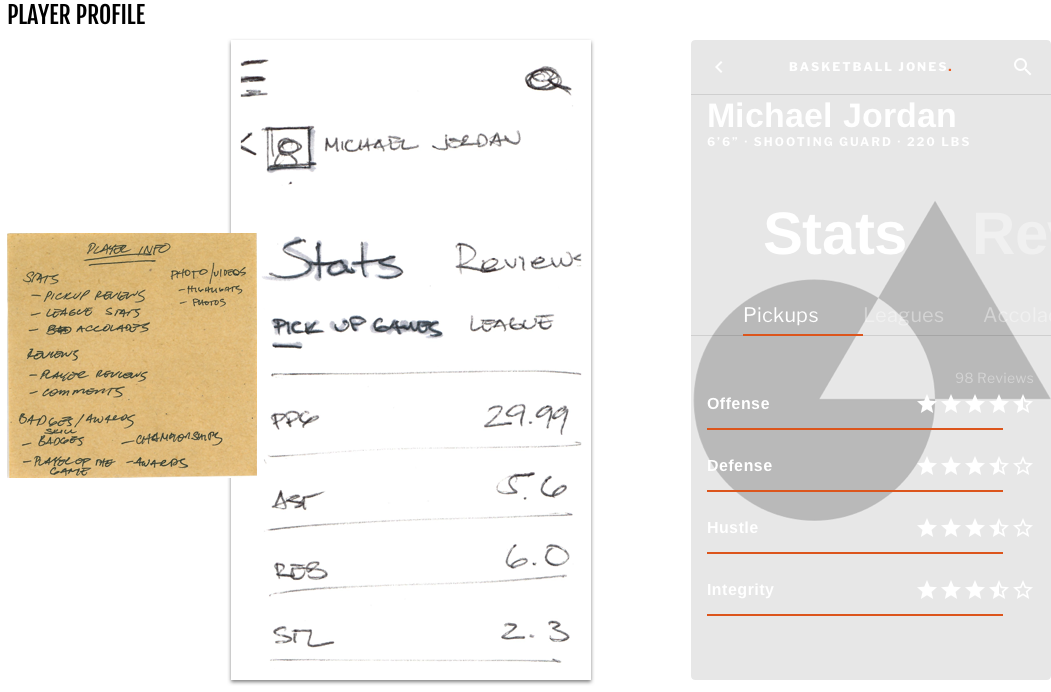
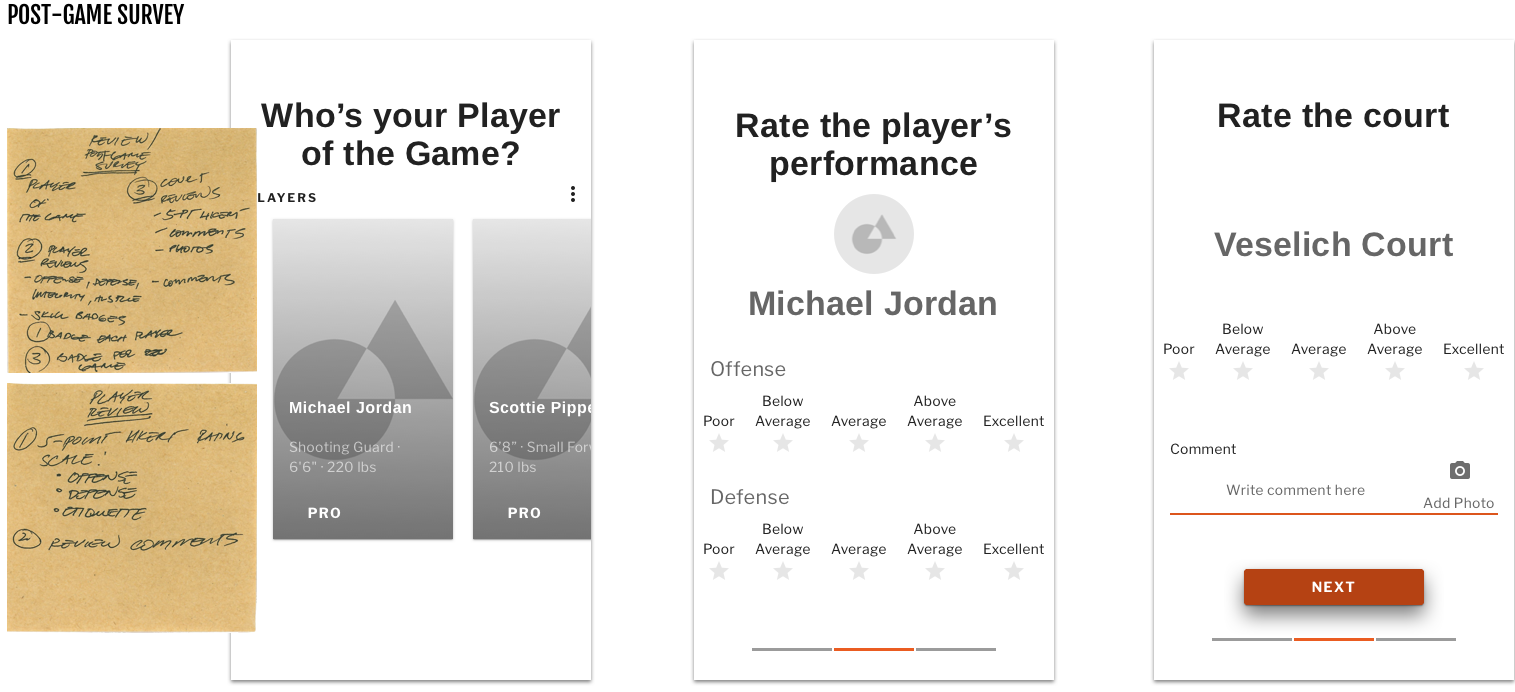
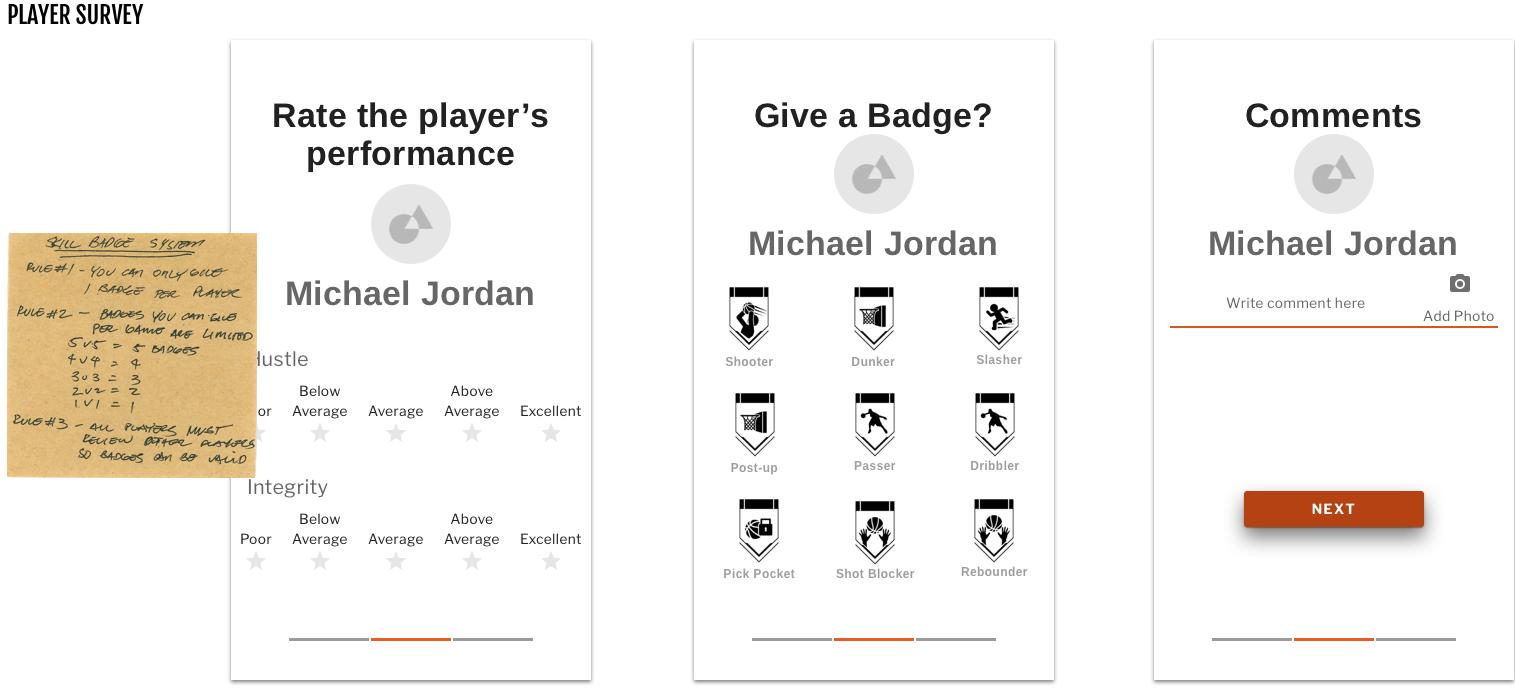
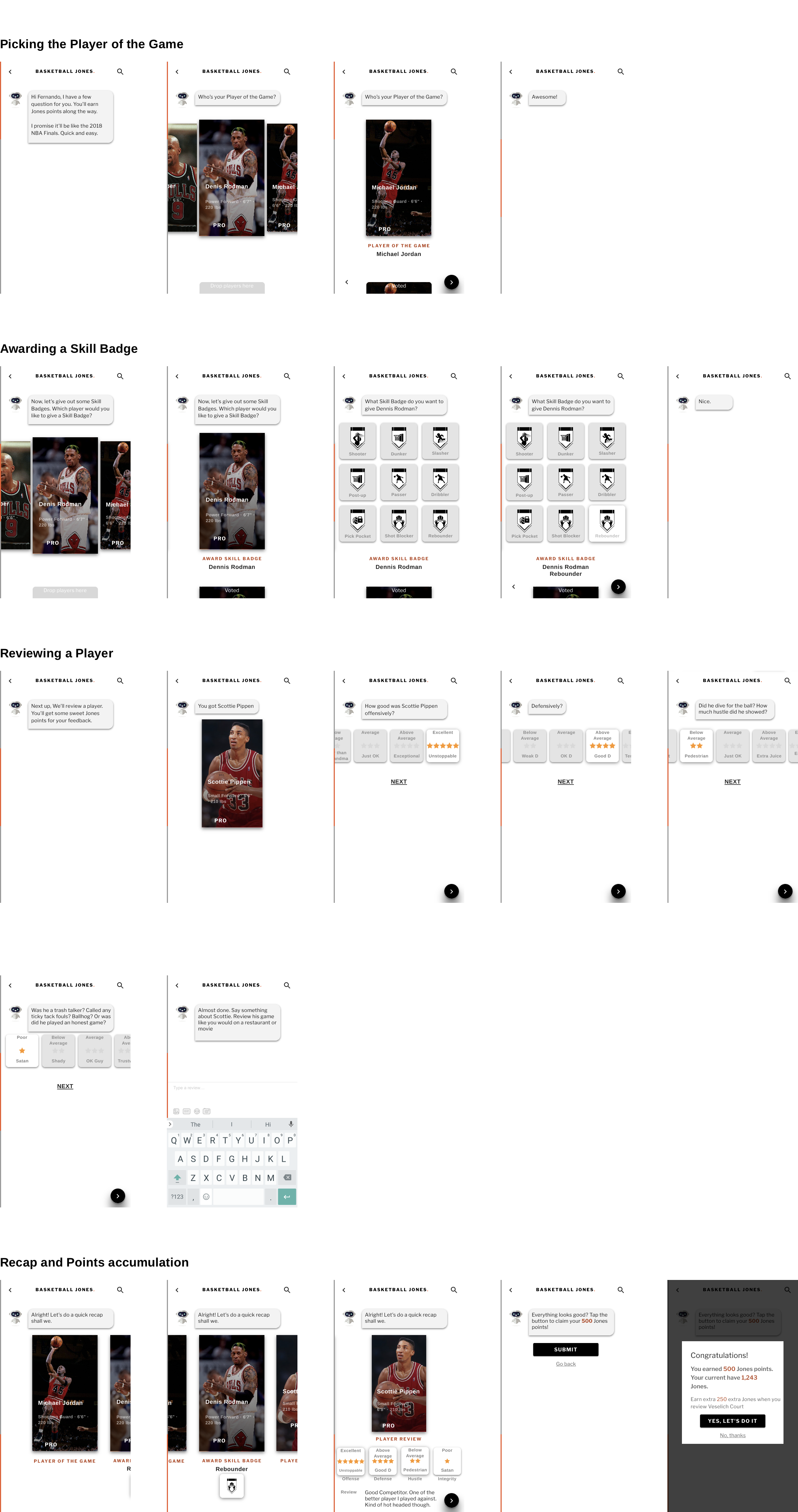
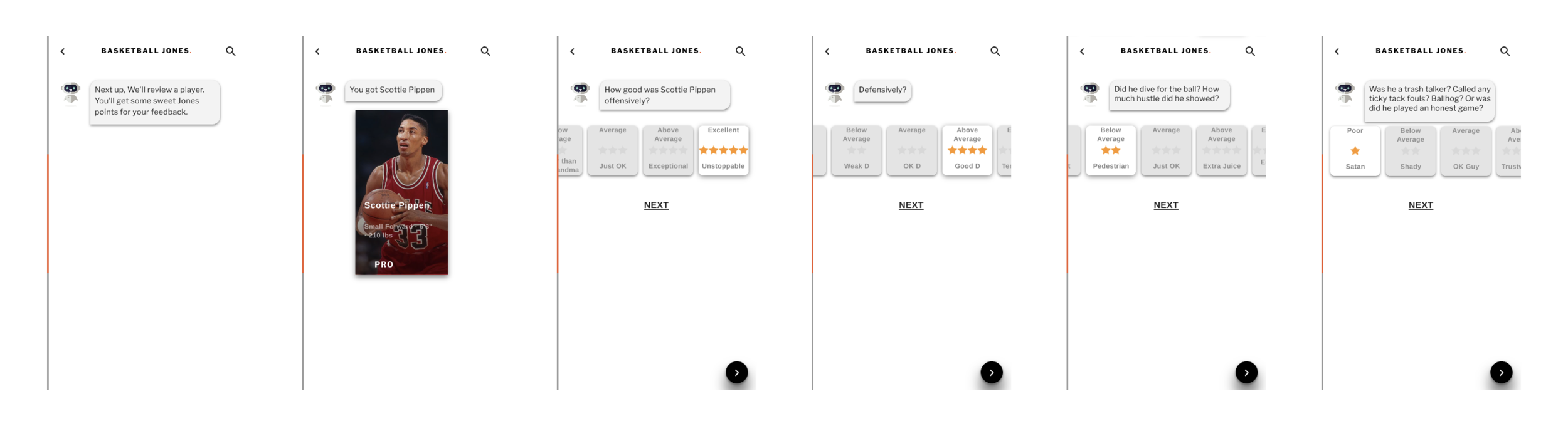
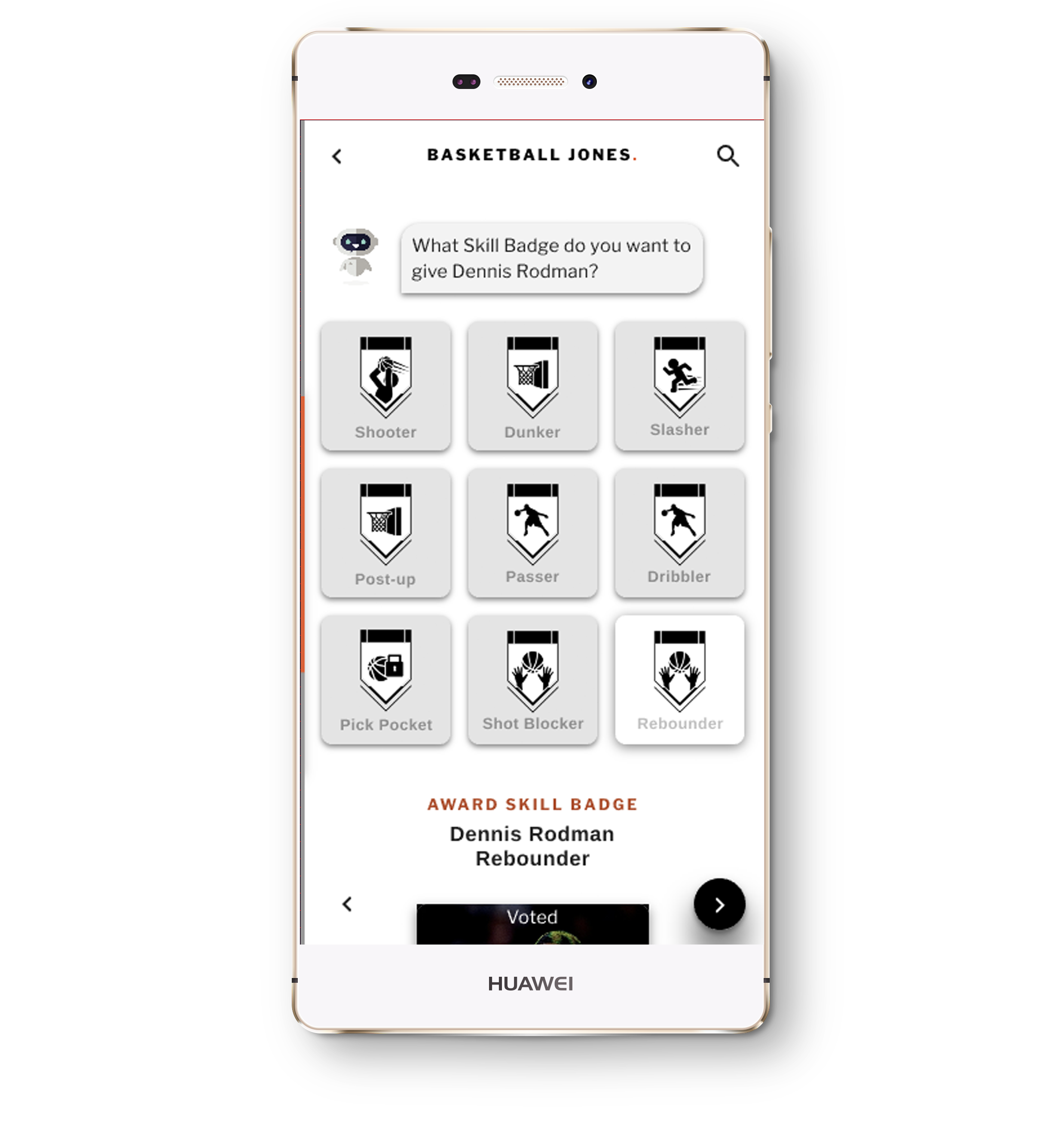
Based on my research interview, players are not only willing but are motivated to review other players. The problem is how can I quantify the player’s performance in a non-regulated pickup game.
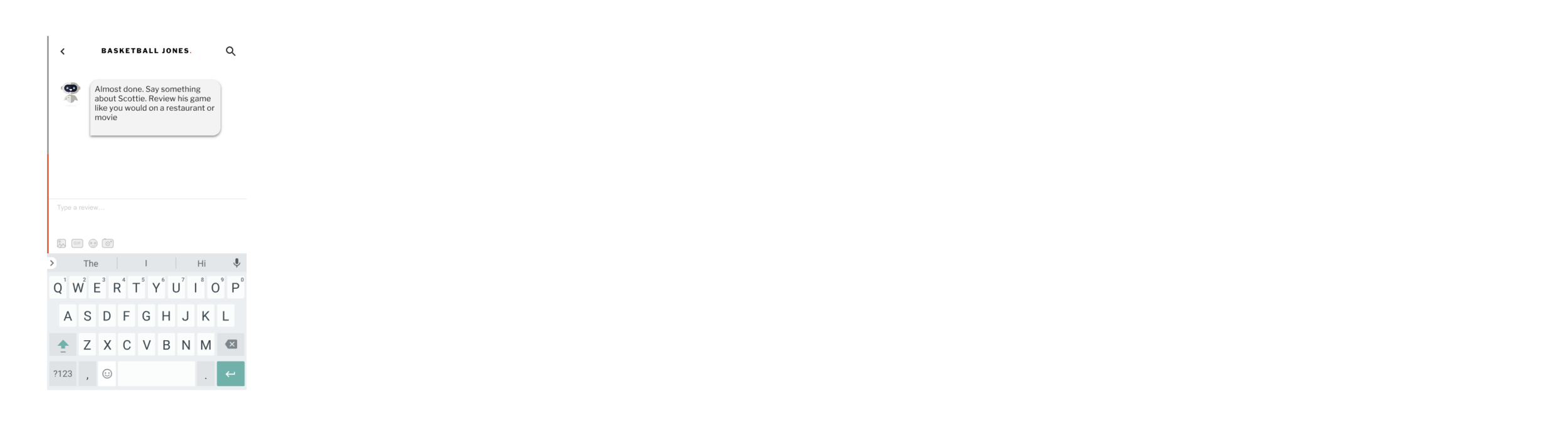
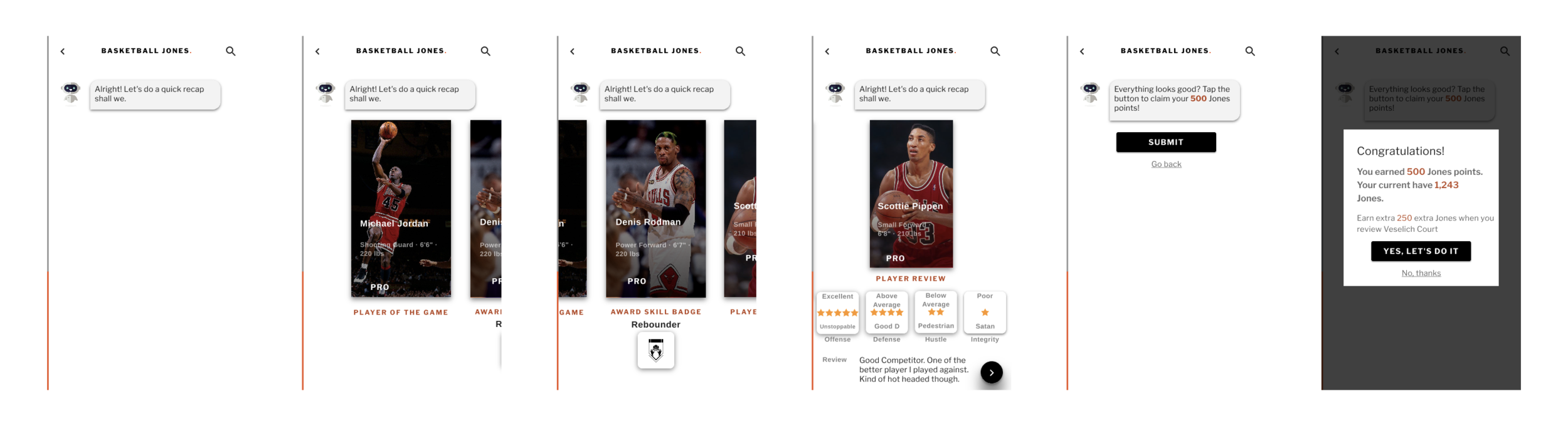
My solution is the most common crowdsourced data rating system out there—the five-point Likert scale. I categorized the ratings into four: Offense, Defense, Hustle, and Integrity. And by adding qualitative data using comments and reviews, this can rate a player’s performance, at least, on a Yelp review standard.
When a user joins a league, league administrators can upload the user’s stats and accolades for more quantitative data.
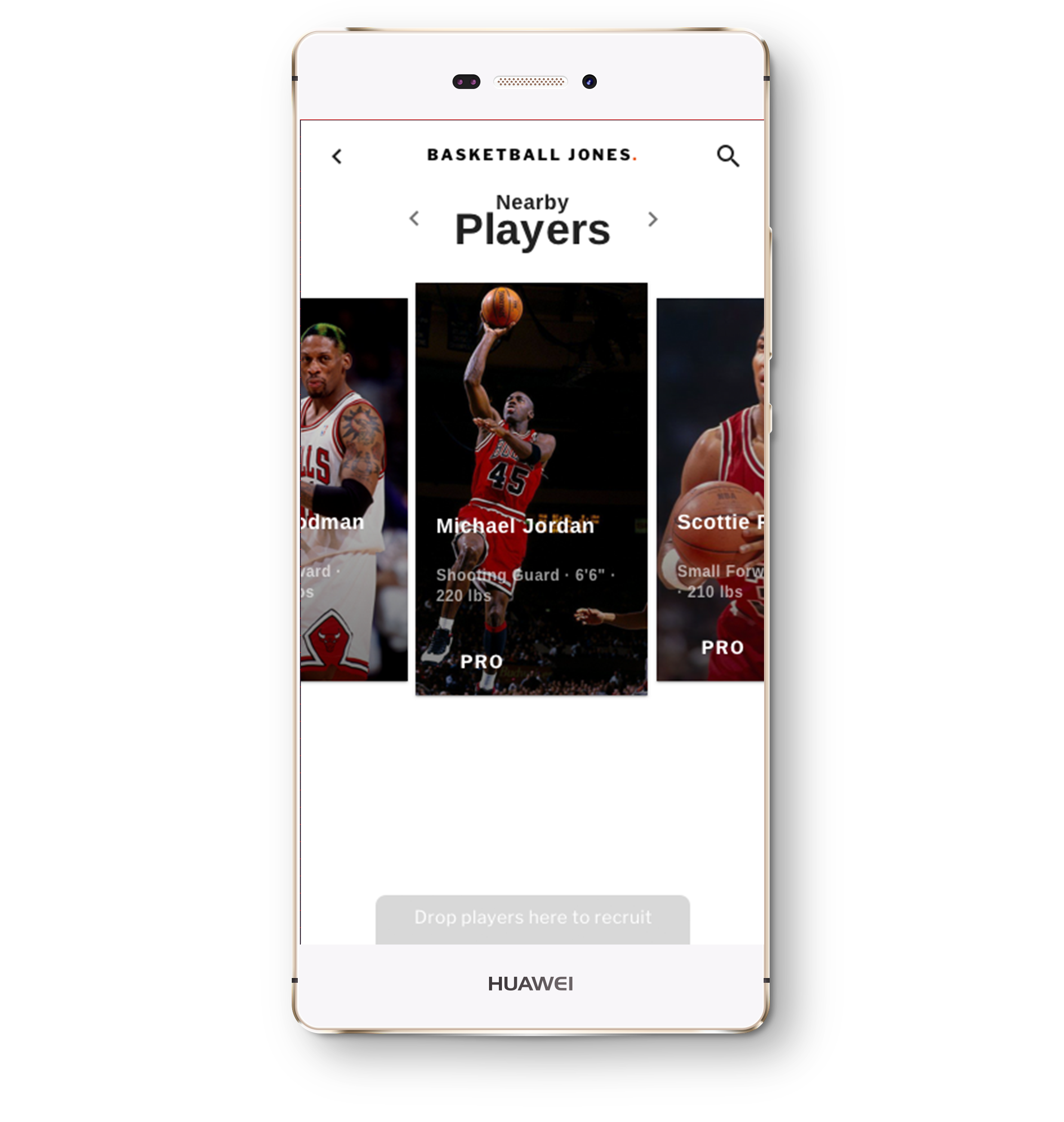
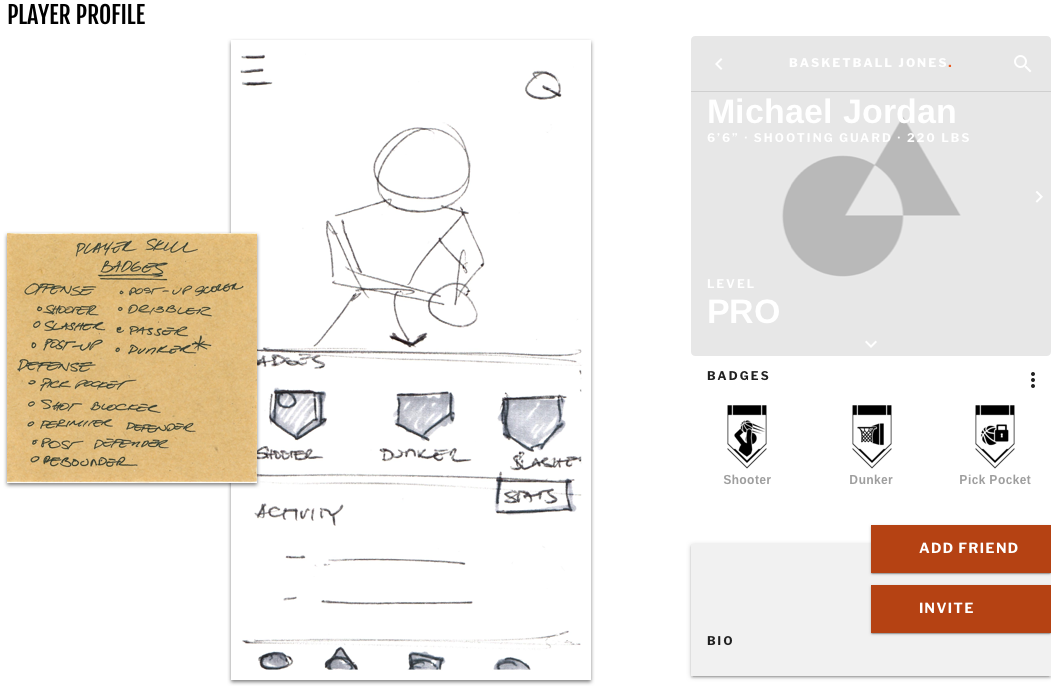
Building up a player’s profile by playing more basketball and interacting with the app will serve as a variable reward and investment as they build up their reputation.